Case studies are great opportunities to learn from anytime. While textbooks and reference materials servers the purpose of introducing the concepts, definitions and methods, it is case studies that really teaches us on how to apply these in real world.
In this blog post we will be discussing the architectural design of my website as a case study of a muti-container system. Please be informed that the design and implementation discussed here is a moderately trimmed version of my actual website in order to convey the idea as simply as possible. Also, a working knowledge of Docker is mandatory to comprehend this post as I won't be dwelling into docker concepts here.
Requirement
What my website should constitue is a webpage that more or less describes me and a blog with an effective backup strategy in place. An additional expectation however is also keep the design modular so as to accomodate other future applications under the same domain name.
Specification
With the expectation of being able to host multiple applications on a single server, keeping them isolated in separate containers will prevent problems with dependency management and encourage development of individual application at varied pace. Yes, I am talking about employing container-based virtualization technology called Docker to containerize each application.
System Design
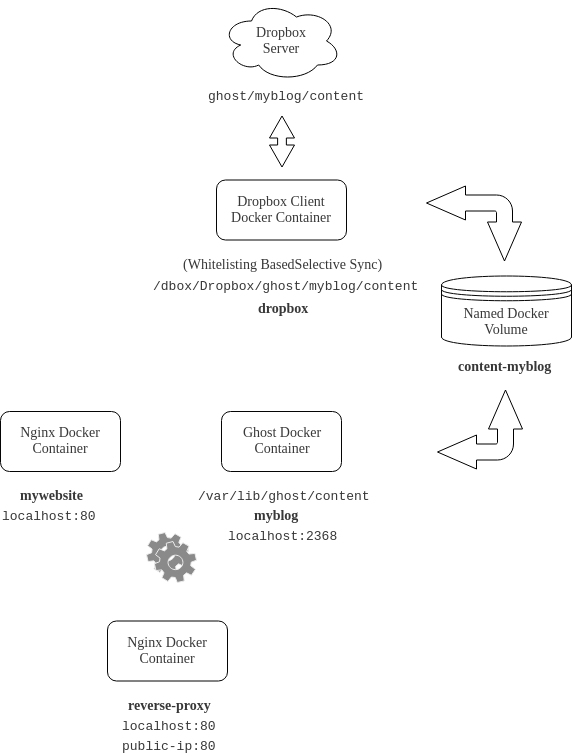
Reflecting upon our requirement and specification we can identify four components that would constitute our website. As depicted in the diagram below those components would be reverse-proxy, mywebsite, myblog and dropbox. It is also these components that are righteous candidates for containerization.

reverse-proxy
A web server like Nginx in a system like this is an appropriate choice to facilitate features like reverse-proxy, caching, compression, load balancing, security, etc. In this particular use case, we would be using it to act as a reverse proxy for mywebsite and myblog besides facilitating HTTP compression. It is only this container that would need to expose a port (80) to the outside world and not the rest of the applications. Other applications will be available to reverse-proxy at different ports within the default docker network called bridge network.
mywebsite
As already specified in the requirement, mywebsite hosts a simple about me page on nginx web server as a separate docker container at port 80 on the default bridge docker network.
myblog
myblog will be hosted on a publishing platform called ghost as a containerized nodejs application made available on port 2368 within the local bridge docker network. This container is also attached to a docker volume to isolated the content directory that ghost uses to store it's data for the purpose of back up.
dropbox
Dropbox is apparently a fair choice for backing up your data on cloud for it provides features like version history and recovering accidentally deleted data. For our use case we will be using a back up scheme that I have already discussed at length in one of my recent blogs which you can read here. For an overview it is a real-time automatic back up scheme that simplifies restore without requiring manual intervention besides requiring to start the dropbox container and registering your host machine to your dropbox account. The blog data that needs to be backed up is made available to the dropbox container by attaching the same docker volume that's attached to the ghost docker container. However, as already explained in my blog on automatically backing up ghost, the order in which these containers must be brought up is really important. This though has already been made explicit by creating two separate docker-compose yml files for starting up these containers. In particular, it is the dropbox container that needs to be launched first. Upon which the host machine needs to be registered and it is then that other containers are launched after allowing the data to sync locally completely from your dropbox account. The apparent reason being the way docker volumes behave which I already have discussed here.
Implementation
The important aspects of implementing this system design are the project structure, source code, configuration files including Dockerfiles and the steps to launch mywebsite. You can find these artifacts on this github repository instead.
Hope you enjoyed this post and it served you well as a worthy example.